In the vast digital landscape, where websites are filled with countless pages and complex navigation structures, ensuring optimal user experience (UX) and search engine optimization (SEO) can be a challenge. Enter HTML sitemaps – a powerful tool that helps both search engines and users navigate and understand your website’s content. In this comprehensive and engaging blog, we will explore what sitemaps are, how they are used, the differences between HTML and XML sitemaps, their benefits for SEO and UX, and when to use them. So, let’s embark on a journey to unravel the secrets of HTML sitemaps!

Photo credits : Check the resource here
Understanding Sitemaps
A sitemap is essentially a map or directory of your website’s pages, providing a hierarchical overview of its structure. It serves as a guide for search engine crawlers and users, enabling them to navigate through the site’s content more efficiently. There are two main types of sitemaps: HTML and XML. While XML sitemaps are primarily intended for search engines, HTML sitemaps cater to both search engines and human visitors.
HTML Sitemaps for Search Engines and People
HTML sitemaps are visual, user-friendly representations of your website’s structure, often presented as a single page with links to various sections and pages. They provide an additional navigational pathway for search engine crawlers to discover and index your content, improving your website’s visibility in search results. Furthermore, HTML sitemaps enhance user experience by offering an alternative way to browse and access specific pages or sections of your site.
When to Use HTML Sitemaps
a) Large Websites
HTML sitemaps are particularly useful for websites with a large number of pages, complex navigation, or deep content hierarchies. They help ensure that search engines can find and index all relevant pages and that users can easily locate the content they are looking for.
b) New Websites
When launching a new website, HTML sitemaps provide a quick way to inform search engines about your site’s structure and content, facilitating the indexing process.
c) Website Restructuring
If you are making significant changes to your website’s structure, such as merging or splitting sections, implementing an HTML sitemap can help search engines adapt to the new organization and prevent potential indexing issues.
Creating an Effective HTML Sitemap
a) Structure and Organization
Design your HTML sitemap to reflect the logical structure of your website. Group related pages together and ensure a clear and intuitive hierarchy. Consider using headings, subheadings, and bullet points to enhance readability.
b) Navigation and Links
Include all important sections and pages of your website in the HTML sitemap. Ensure that each link is clickable and leads to the respective page. Organize the links in a way that makes it easy for users to find and access the desired content.
c) Descriptive Label
Use descriptive labels for the links in your HTML sitemap to provide users with a clear understanding of what each page contains. This can help them make informed decisions about which pages to visit.
Examples of HTML Sitemaps
Let’s take a look at two examples of well-designed HTML sitemaps:
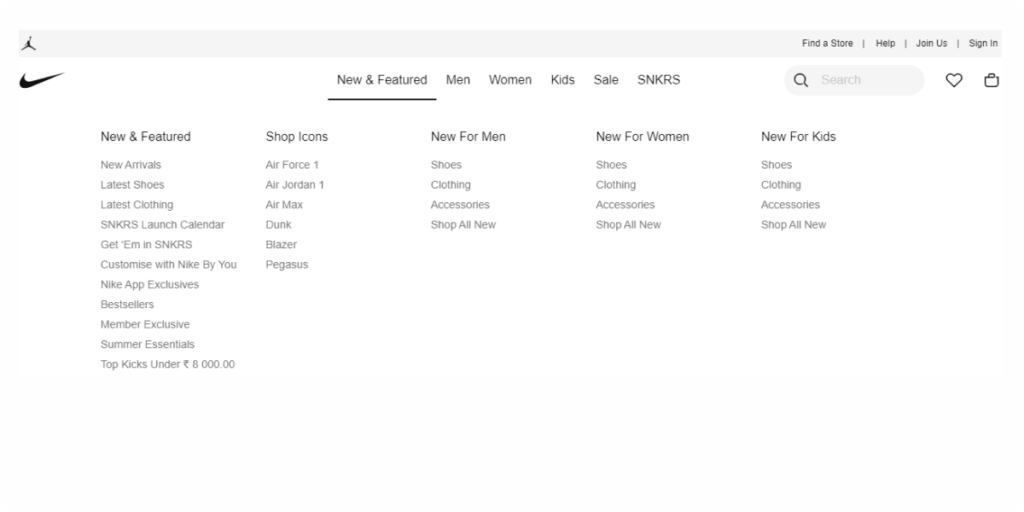
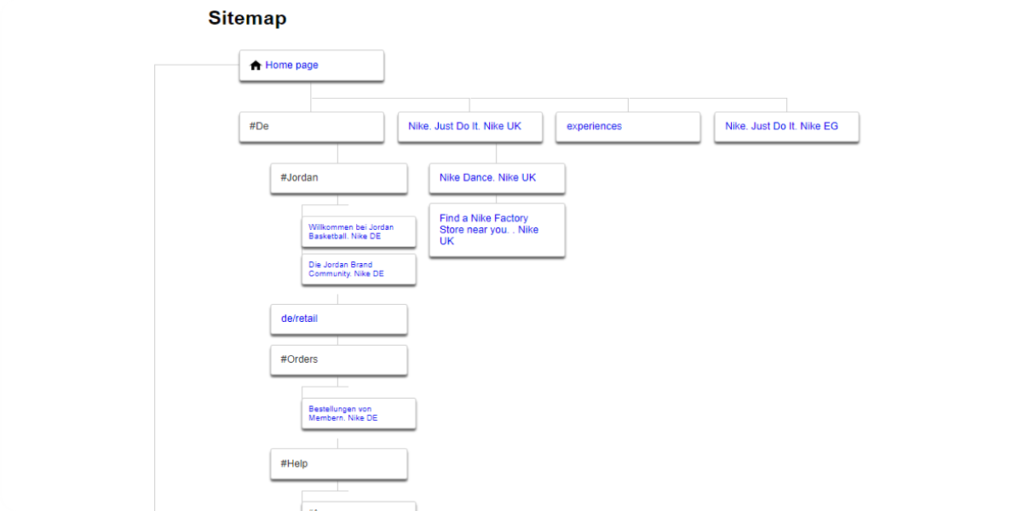
Example 1: Nike
Nike’s HTML sitemap provides a visually appealing and intuitive overview of their website. It includes sections such as Men, Women, Kids, Sports, and Sale, each containing links to specific product categories, landing pages, and other relevant sections. The sitemap allows users to quickly explore Nike’s offerings and find what they’re looking for with ease.


Photo credits : Check the resource here
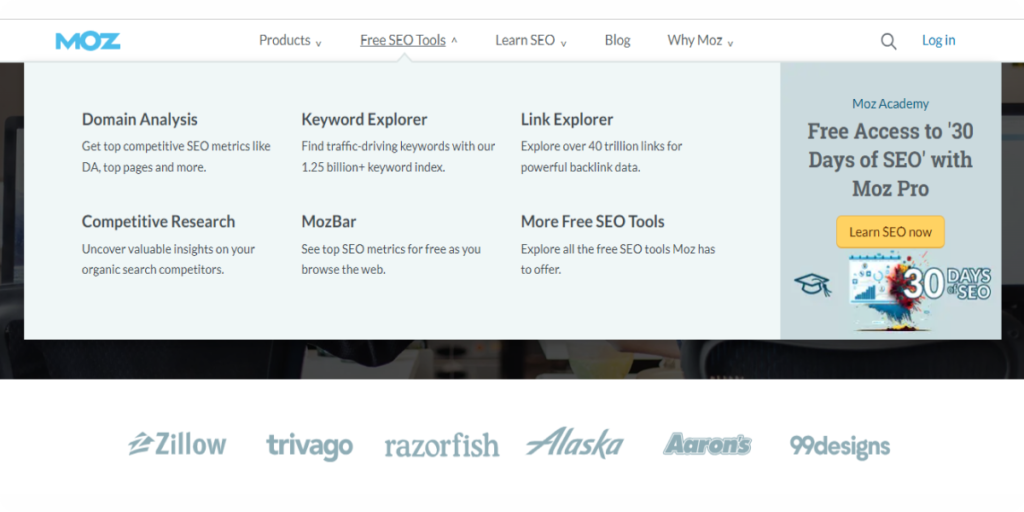
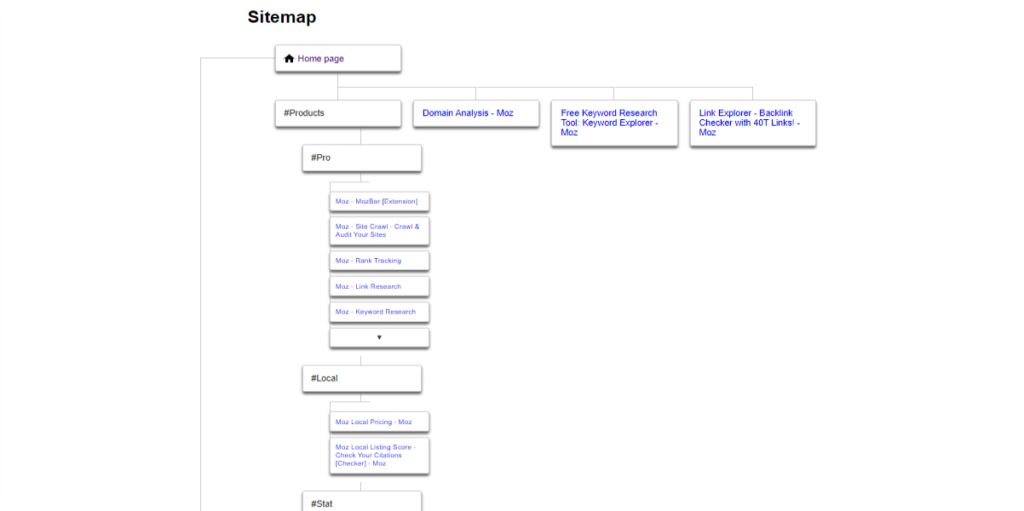
Example 2: Moz
Moz, a leading SEO software provider, has an HTML sitemap that showcases the breadth of their website’s content. It includes links to sections like Moz Blog, Learn SEO, Local SEO, and Free SEO Tools, as well as subcategories within each section. The sitemap offers visitors a comprehensive view of Moz’s resources, making it convenient to navigate their extensive knowledge base.


Photo credits : Check the resource here
Conclusion
HTML sitemaps serve as valuable tools for both SEO and UX, offering benefits to search engines and users alike. They provide search engine crawlers with a clear map of your website’s structure, enhancing the chances of indexing all relevant pages. Simultaneously, HTML sitemaps improve user experience by offering an additional navigational pathway, helping visitors locate specific content more efficiently. By utilizing HTML sitemaps strategically, particularly for large websites, new launches, or site restructuring, you can optimize your website’s visibility and accessibility while ensuring a seamless browsing experience for your audience. So, embrace the power of HTML sitemaps and unlock the full potential of your website’s SEO and UX!

Leave a Reply